Elementor is de meest populaire pagebuilder voor WordPress met meer dan 1 miljoen installaties. Elementor Pro is de betaalde uitbreiding die meer widgets geeft, alsook enkele handige tools zoals formulieren. Een vraag die ik vaak zie verschijnen is hoe je Elementor formulieren kan tracken in Google Analytics. Hieronder toon ik enkele manieren waarop je dit kan doen, via Google Tag Manager of een simpele plugin.
Events tracker for Elementor, de oplossing als je Google Tag Manager niet kent!
Als je zelf aan de slag wil gaan met tracking op te zetten voor Elementor formulieren, is er een handige plugin die je veel meer tracking opties geeft binnen Elementor. Events tracker for Elementor laat je toe om Facebook pixel acties te tracken, id’s toe te voegen aan elementen waar Elementor dit niet voorziet en zoveel meer.
De documentatie op hun website is uitgebreid en heel duidelijk, waardoor je als leek de nodige elementen kan toevoegen. Heb je geen ervaring met Google Tag Manager of Javascript? Event tracker for Elementor is dan je reddende engel!
Polyfill en enkele variabelen in Google Tag Manager
Elementor formulieren werken nogal ongebruikelijk vergeleken met de meeste formulieren. De manieren waarop de verweking gebeurt is anders dan vele ajax oplossingen, waardoor de gebruikelijke methode niet werkt. Hieronder toon ik hoe je het best Elementor formulieren kan tracken met Google Tag Manager.
De eerste stap is een custom html tag aanmaken in Google Tag Manager. In deze tag gaan we onderstaande code toevoegen.
<script>
if (!Element.prototype.matches) {
Element.prototype.matches =
Element.prototype.matchesSelector ||
Element.prototype.mozMatchesSelector ||
Element.prototype.msMatchesSelector ||
Element.prototype.oMatchesSelector ||
Element.prototype.webkitMatchesSelector ||
function(s) {
var matches = (this.document || this.ownerDocument).querySelectorAll(s),
i = matches.length;
while (--i >= 0 && matches.item(i) !== this) {}
return i > -1;
};
}
</script>Vervolgens maken we een custom js variable aan met volgende benaming js-findclosest. Het is belangrijk dat je deze benaming exact overneemt, of later deze overal aanpast naar je eigen benaming. Indien deze niet overeenkomt met de benaming die je in het volgende deel gaat hanteren, werkt de tracking niet.
function() {
return function(target, selector) {
while (!target.matches(selector) && !target.matches('body')) {
target = target.parentElement;
}
return target.matches(selector) ? target : undefined;
}
}De derde stap is ook een custom js variabele, deze gaat de dichtstbijzijnde form id opzoeken. Op die manier achterhalen we welk formulier er is ingediend, die info kunnen we via een event doorsturen naar Google Analytics. Onderstaande code moet je exact overnemen, of de nodige wijzigingen maken in je code. Ik heb deze variabele js-formid genoemd.
function() {
function() {
var el = {{js-findclosest}}({{Click Element}}, 'form.elementor-form');
return typeof el !== 'undefined' ? el.id : undefined;
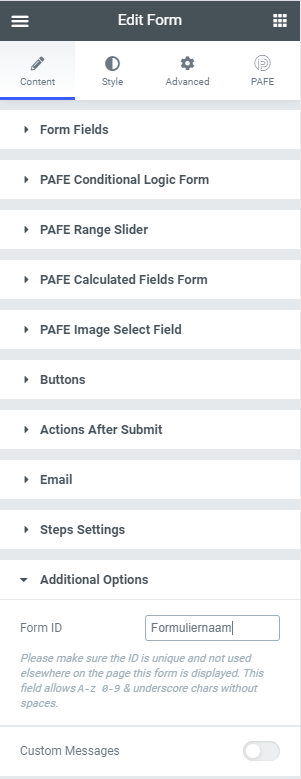
}Belangrijk is dat je een naam invult bij het id veld in het Elementor formulier. Als je dit niet doet, werkt deze methode niet en zal je geen data te zien krijgen.

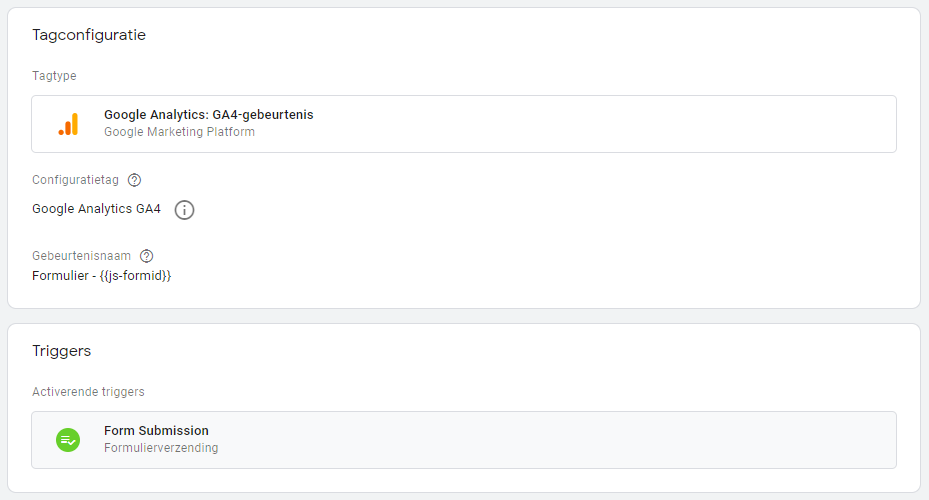
Aanmaken van het event in Tag manager
Als je het event wil aanmaken in Google Analytics, kan je het onderstaande voorbeeld als leidraad gebruiken. Ik hanteer het principe van simpele naamgevingen die meteen duidelijk zijn. Onderstaande manier vult de form id dynamisch in, waardoor je slechts één event moet aanmaken in Google Tag Manager.

Redirect naar een bedankpagina
Een andere mogelijkheid in de formulieren van Elementor is een redirect nadat een formulier is ingediend. Hier kan je redirecten naar een bepaalde bedankpagina waaraan je een event of goal kan koppelen. Als je gebruik wil maken van een generieke bedankpagina kan je een utm toevoegen aan de redirect url via een post uit één van de formuliervelden. Die kan je gebruiken om een Analytics event of goal aan te maken.
Wat kan je doen met Event tracker for Elementor?
Deze plugin maakt het mogelijk om enkele zaken te tracken in Elementor op verschillende platformen. Er zijn integraties met Google Tag Manager, Google Analytics, Google Ads, Facebook pixel, Yandex Metrica en Vkontakte.
Waarom wil je inzendingen van het formulier tracken?
Als je wil nagaan of je marketing acties succes hebben, is het belangrijk de nodige data te verzamelen. Data geven je de mogelijkheid om grondige evaluaties te maken.